理解捕获,目标,冒泡三个阶段 |
您所在的位置:网站首页 › 捕获阶段 冒泡阶段 › 理解捕获,目标,冒泡三个阶段 |
理解捕获,目标,冒泡三个阶段
|
1.事件的三个阶段 捕获目标冒泡捕获(IE8及以下版本不支持),目标,冒泡 捕获阶段给事件截获提供了可行性。
2.冒泡阶段触发事件 div1 div2 document.getElementsByTagName('body')[0].addEventListener('click', function(e) { alert(1); }, false); document.getElementById('all').addEventListener('click', function(e) { alert(2); }, false);点击body区域:alert(1) 点击all区域:alert(2) alert(1)
3.捕获阶段触发事件 div1 div2 //将这里的false,改成true.表明body的绑定事件发生在捕获阶段 document.getElementsByTagName('body')[0].addEventListener('click', function(e) { alert(1); }, true); document.getElementById('all').addEventListener('click', function(e) { alert(2); }, false);
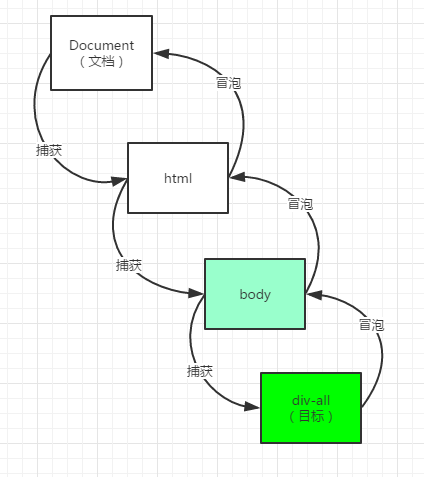
4.看图说话
当点击目标元素的时候都是这三步,唯一的区别是你控制事件触发在哪个阶段。 所以我们可以看到要想截获事件必须要在目标元素事件发生之前,也就是捕获阶段。
5.冒泡与捕获的相对性 看了什么捕获,冒泡的时机问题。肯定有熊孩子会这么写: 写个例子: DOCTYPE html> demo 元素A var domA = document.getElementById('A'); //冒泡 domA.addEventListener('click',function () { alert('A') },false) //捕获 domA.addEventListener('click',function () { alert('B') },true)
在同一个元素上绑定事件,看看哪个先弹出来(好想法!!!!)。 结果依旧是:A,B。 捕获与冒泡不是相对与该元素的,而是相对于父级元素或子级元素的。 这里可能又会冒出这样的想法:那么捕获与冒泡是相对是其他级的元素,那会冒泡到相邻兄弟元素么? 答案是不会。 我在这里测试过:冒泡,setinterval,背景图的div绑定事件,匿名函数问题
|
【本文地址】
今日新闻 |
推荐新闻 |